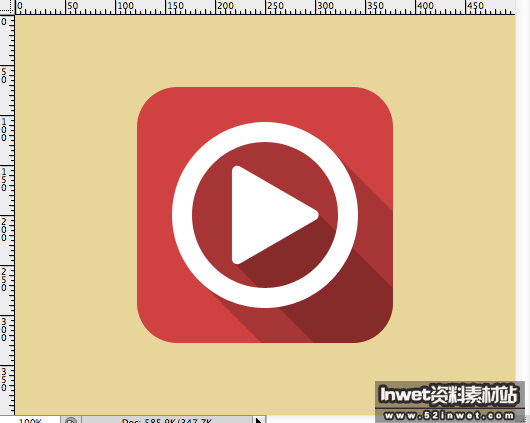
01-05

步骤 1:
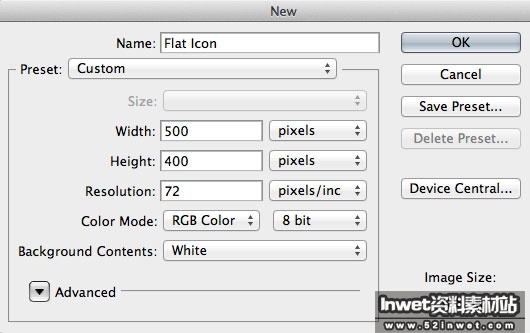
宽度: 500px, 高度: 400px. 背景色#e8d59b.


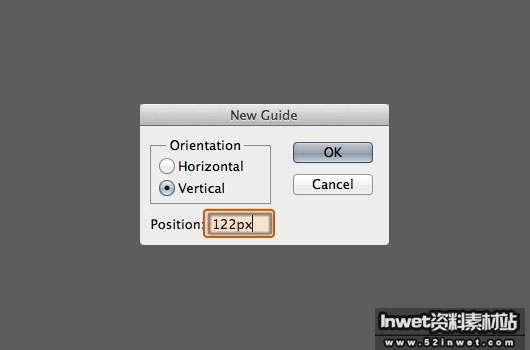
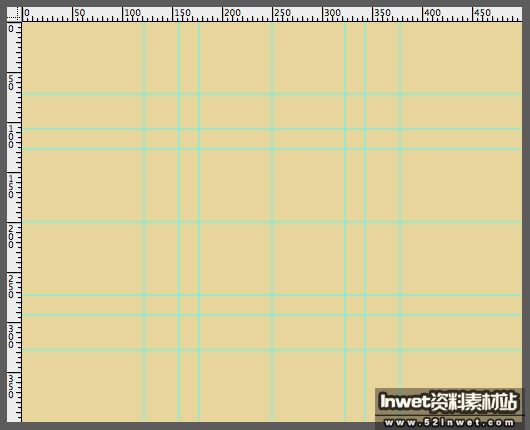
参考线设置:
垂直:157px,177px,250px,323px, 343px, 378px
水平:72px, 107px, 127px, 200px, 273px, 293px, 328px


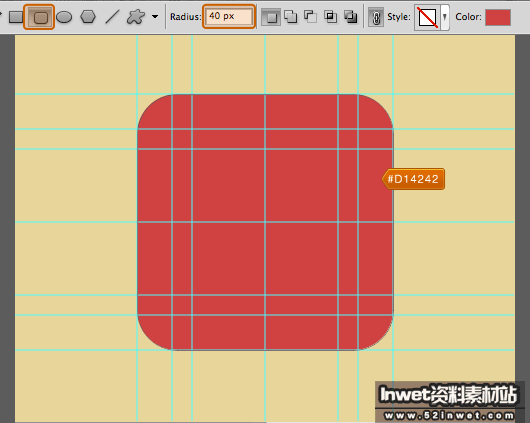
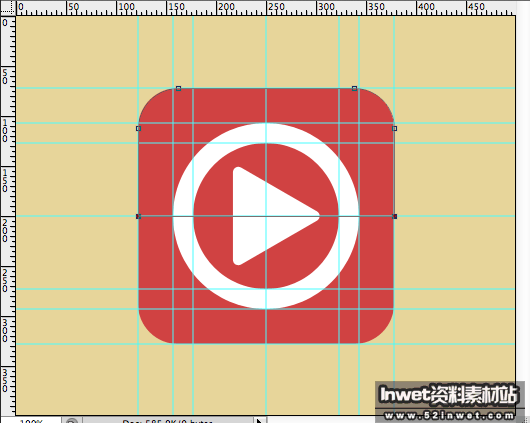
前景色#d14242,,圆角矩形工具,半径40,如下

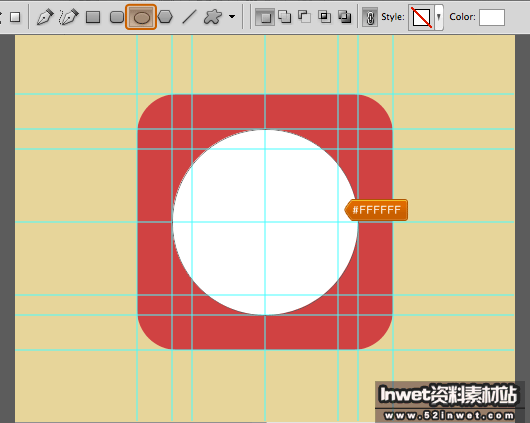
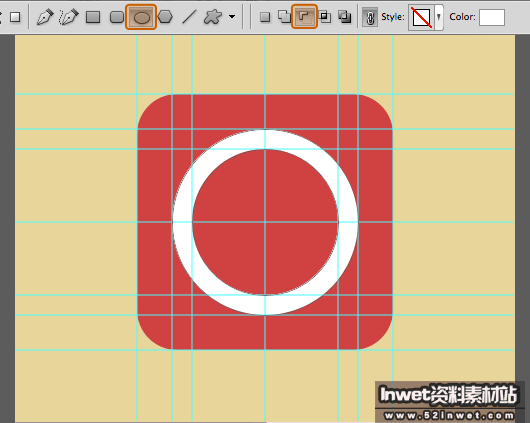
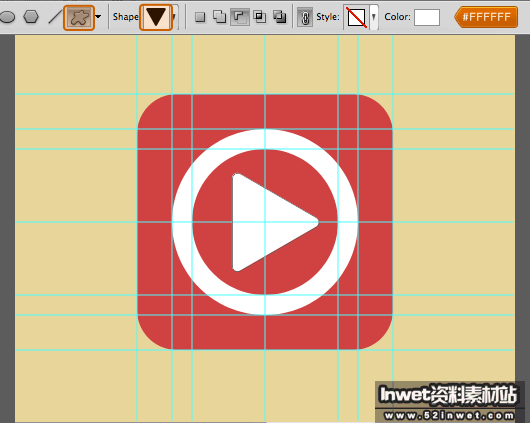
椭圆工具,颜色#ffffff, 在中心创建圆状物体。


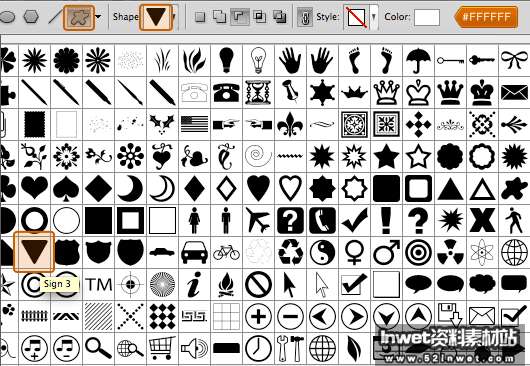
自定义形状工具,前景色 #ffffff, 中心创建三角箭头


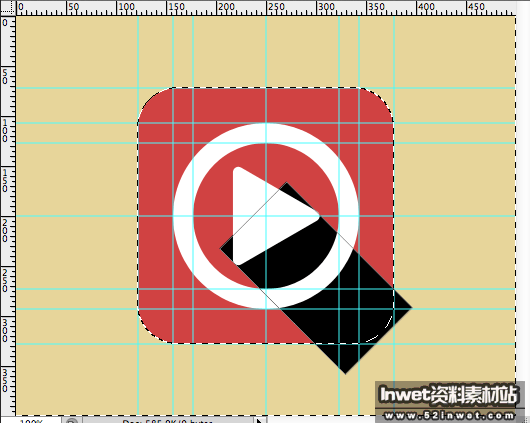
二、长投影
步骤 1:
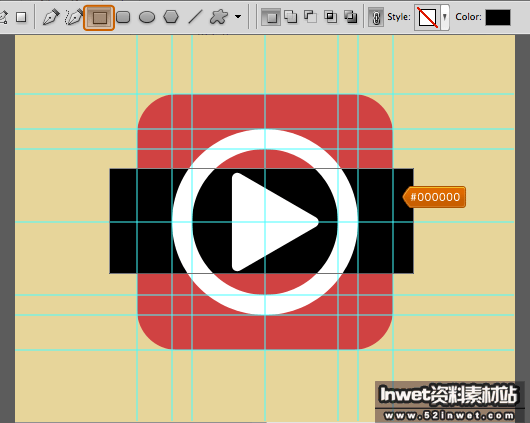
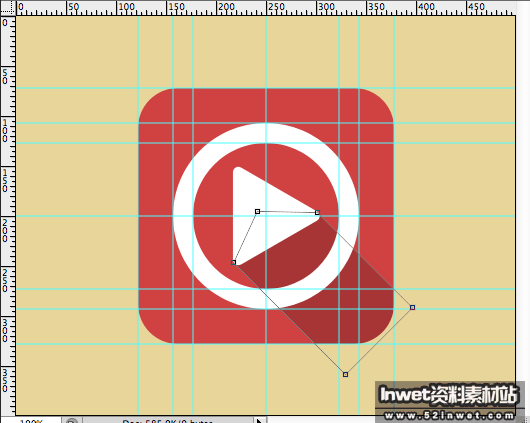
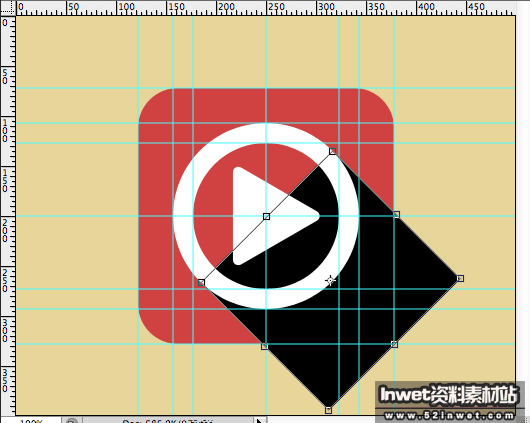
矩形工具,前景色#000000, 在三角箭头图层以及圆环图层下方画出形状如下图









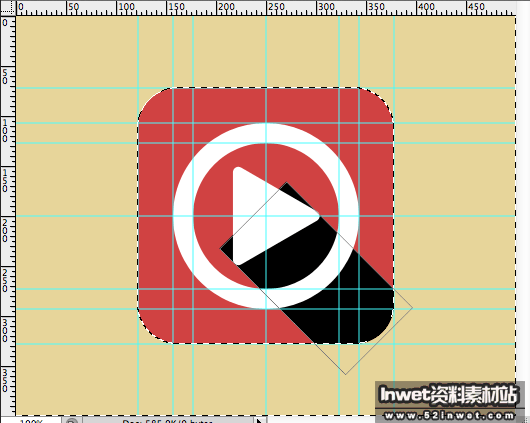
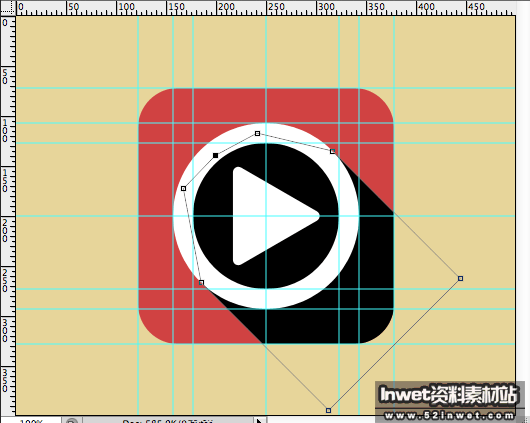
步骤1是三角箭头的阴影,步骤2是圆环的阴影,类似同上,不再赘述。



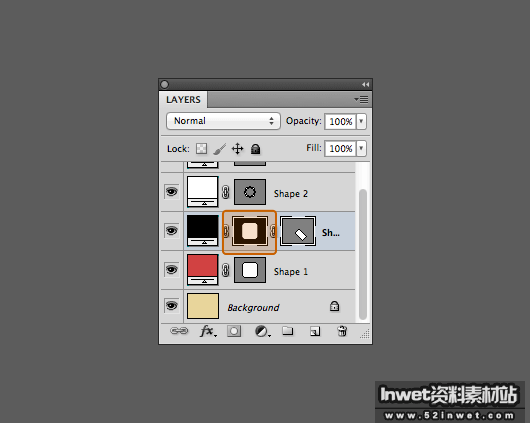
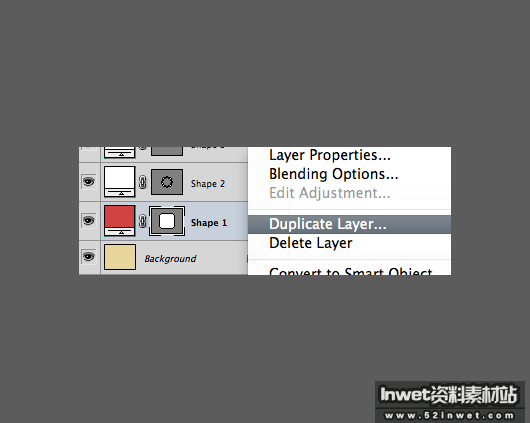
步骤 1:
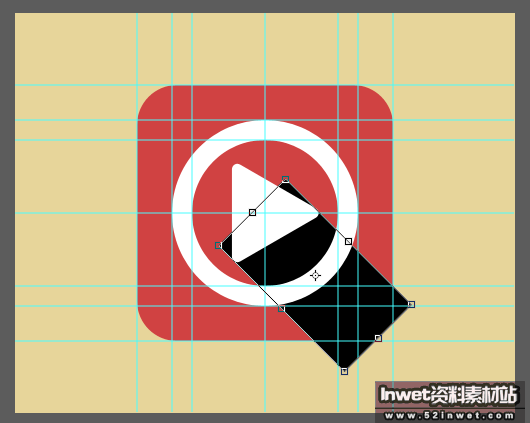
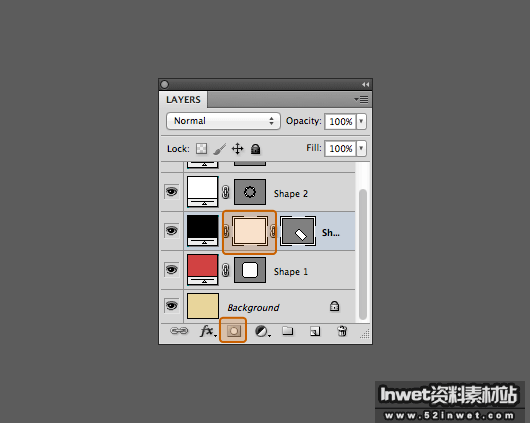
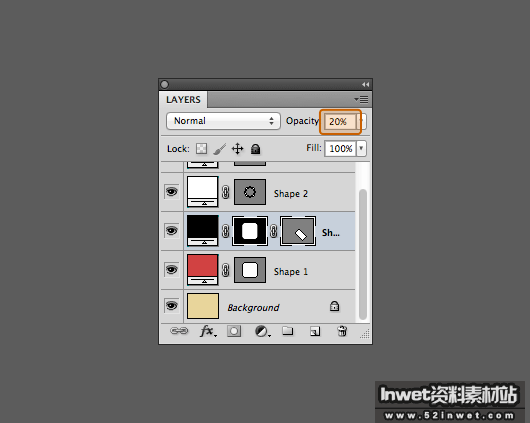
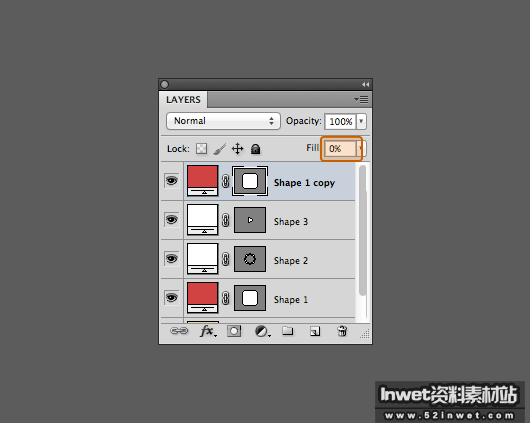
复制圆角矩形图层,然后移动到图层最顶端,填充设置为 0%



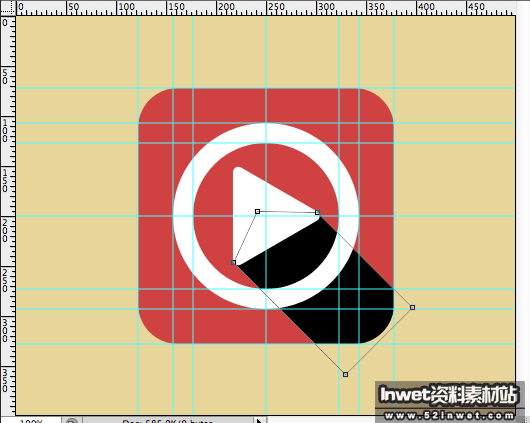
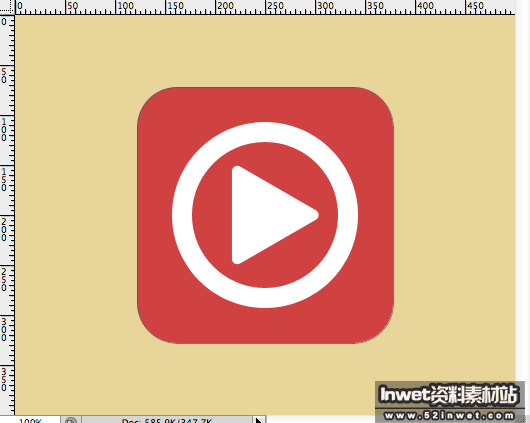
使用钢笔工具,删除一些锚点,然后拖移一些锚点到中心,如下图。


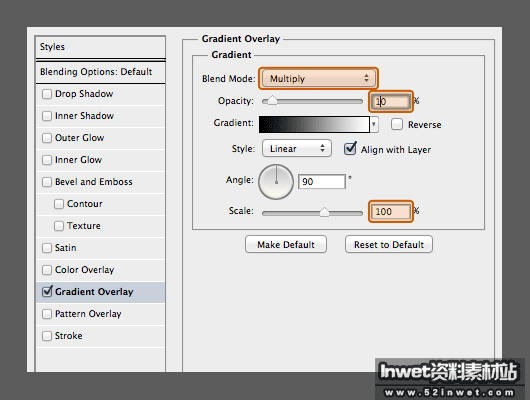
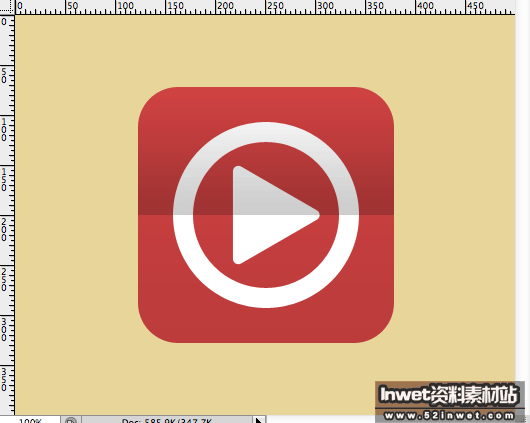
原圆角矩形图层也如下设置(正片叠底 不透明度10% 缩放100%)


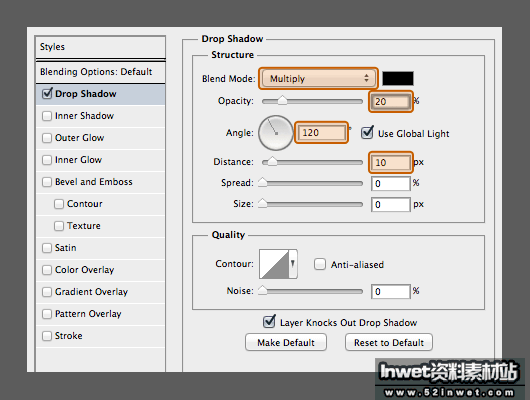
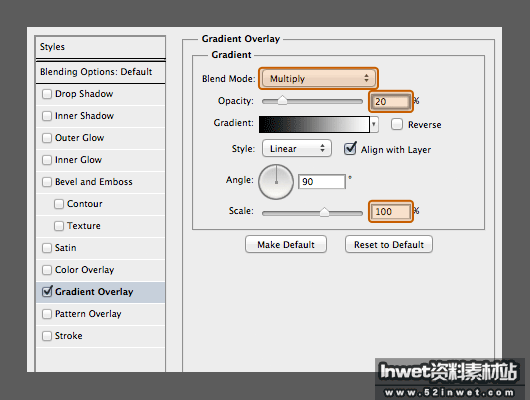
这个超级简单,给所有图层添加如下图层样式即可(正片叠底 不透明度20% 距离10)