webе’Ң移еҠЁAppжӯЈеңЁд»ҺеҚ•зәҜзҡ„йЎөйқўеҗ‘е®Ңе…ЁжіЁйҮҚз”ЁжҲ·дёӘжҖ§еҢ–дҪ“йӘҢзҡ„ж–№еҗ‘еҸ‘еұ•пјҢиҝҷдәӣж–°зҡ„дҪ“йӘҢж–№ејҸе»әз«ӢеңЁд»Ҙз”ЁжҲ·дёәдёӯеҝғзҡ„еҹәзЎҖдёҠпјҢиҖҢиҝҷз§ҚдәәжҖ§еҢ–зҡ„дҪ“йӘҢзӣҙи§Ӯзҡ„е‘ҲзҺ°еңЁжҲ‘们йқўеүҚзҡ„е°ұжҳҜеҚЎзүҮејҸз•ҢйқўпјҢеҚЎзүҮејҸз•Ңйқўзҡ„дәӨдә’ж–№ејҸе·Із»Ҹеҫ—еҲ°дәҶе№ҝжіӣзҡ„еә”з”ЁпјҢж— и®әжҳҜж–°й—»з«ҷзӮ№иҝҳжҳҜзҫҺйЈҹзұ»зҡ„appпјҢдҪ йғҪиғҪзңӢеҲ°е®ғзҡ„иә«еҪұгҖӮ
еңЁиҝҷзҜҮж–Үз« дёӯпјҢжҲ‘е°Ҷдјҡеҗ‘дҪ 们иҜ йҮҠеҮәеҚЎзүҮејҸз•Ңйқўи®ҫи®ЎеҜ№UIи®ҫи®ЎеёҲзҡ„ж„Ҹд№үпјҢ并йҷ„д»ҘдёүдёӘйқһеёёжөҒиЎҢзҡ„еҚЎзүҮејҸз•ҢйқўжЎҲдҫӢиҜҙжҳҺгҖӮеҰӮжһңдҪ еңЁи®ҫи®Ўз”ЁжҲ·з•Ңйқўзҡ„ж—¶еҖҷеҜ№иҝҷз§Қж–№ејҸж„ҹе…ҙи¶ЈпјҢжӮЁеҸҜд»Ҙе…Қиҙ№дёӢиҪҪAdobe Experience Design CCз«ӢеҲ»дҪ“йӘҢгҖӮ
д»Җд№ҲжҳҜеҚЎзүҮејҸз•Ңйқў
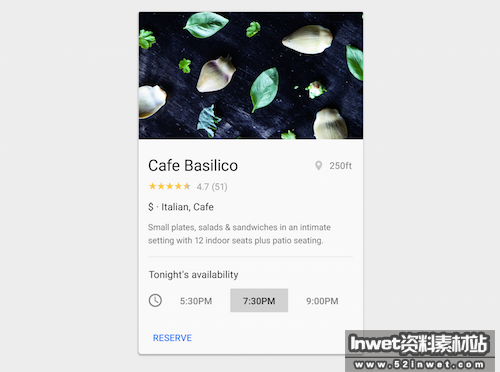
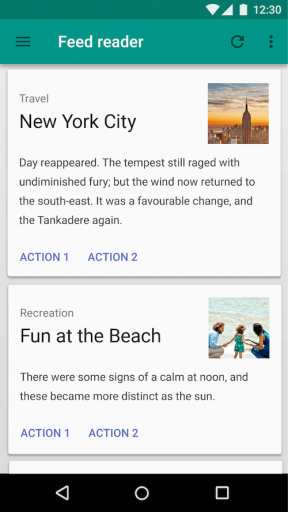
еҚЎзүҮејҸз•Ңйқўе°ұжҳҜдёҖдёӘеҢ…еҗ«зқҖдё°еҜҢзҡ„еӣҫзүҮе’Ңж–Үеӯ—еҶ…е®№зҡ„е°Ҹзҹ©еҪўпјҢеңЁе®һйҷ…еә”з”ЁдёӯпјҢе®ғеёёеёёжҳҜдҪңдёәиҜҰжғ…йЎөзҡ„е…ҘеҸЈдҪҝз”ЁгҖӮз”ұдәҺиҝҷз§ҚеҪўејҸи·ҹжҲ‘们зҺ°е®һдё–з•Ңзҡ„еҚЎзүҮжһҒдёәзӣёдјјпјҢжүҖд»Ҙз”ЁвҖңеҚЎзүҮвҖқиҝҷдёӘиҜҚеҪўе®№жңҖеҗҲйҖӮдёҚиҝҮдәҶгҖӮ
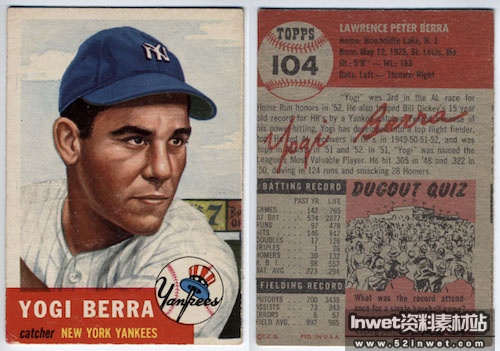
еңЁзҪ‘з»ңе’Ң移еҠЁAPPеҮәзҺ°д№ӢеүҚпјҢеҚЎзүҮеңЁжҲ‘们зҡ„ж—Ҙеёёз”ҹжҙ»дёӯеҸҜи°“жҳҜж— еӨ„дёҚеңЁпјҢеҗҚзүҮгҖҒжЈ’зҗғеҚЎгҖҒз”ҡиҮідҫҝзӯҫзӯүгҖӮеӣ жӯӨпјҢиҝҷз§Қж–№ејҸе°ұеғҸж—Ҙеёёз”ҹжҙ»дёӯзҡ„еҚЎзүҮдёҖж ·дҪҝжҲ‘们иғҪеӨҹжӣҙеҠ зӣҙи§Ӯзҡ„дәҶи§ЈеҶ…е®№гҖӮ

жЈ’зҗғеҚЎжҳҜзҺ°е®һз”ҹжҙ»дёӯеҫҲеҘҪзҡ„дёҖдёӘдҫӢеӯҗпјҢйҖҡиҝҮеҸҢж–№зҗғе‘ҳзҡ„е°ҸеҚЎзүҮжҲ‘们иғҪеӨҹдәҶи§ЈеҲ°еҜ№ж–№зҗғе‘ҳзҡ„еҹәжң¬дҝЎжҒҜ
еҚЎзүҮејҸз•Ңйқўзҡ„дјҳеҠҝ
ж•°еӯ—еҚЎзүҮеҸҜд»Ҙеә”з”ЁеҲ°еӨҡз§Қеә”з”ЁеңәжҷҜпјҢеҰӮжһңиғҪеӨҹйҖӮеҪ“еә”з”Ёзҡ„иҜқпјҢе®ғе°ҶдјҡеӨ§еӨ§жҸҗеҚҮдёҖж¬ҫappзҡ„з”ЁжҲ·дҪ“йӘҢгҖӮ
з»„еқ—еҶ…е®№ В
еҚЎзүҮжҠҠдҝЎжҒҜз»„з»ҮжҲҗеқ—зҠ¶з»“жһ„еҗҺеҫҲеҲ©дәҺеҶ…е®№зҡ„жү©еұ•пјҢйҒҝе…ҚдәҶеҶ…е®№зҡ„еӨ§йқўз§Ҝе Ҷз§ҜйҖ жҲҗз”ЁжҲ·йҳ…иҜ»еӣ°йҡҫе’Ңж—¶й—ҙзҡ„жөӘиҙ№зҡ„й—®йўҳпјҢдҪҝз”ЁжҲ·иғҪеӨҹеҝ«йҖҹж·ұе…Ҙзҡ„жүҫеҲ°иҮӘе·ұж„ҹе…ҙи¶Јзҡ„еҶ…е®№гҖӮе®ғе°ұеғҸж–Үз« ж®өиҗҪзҡ„еҸҘеӯҗдёҖж ·пјҢз”ұдёҚеҗҢеҪўејҸзҡ„з»“жһ„еҶ…е®№з»„еҗҲжҲҗдёҖдёӘиҝһиҙҜзҡ„еҶ…е®№гҖӮ

еҚЎзүҮе°ұжҳҜдёӘе°ҸеһӢзҡ„дҝЎжҒҜе®№еҷЁ
жҳ“дәҺж¶ҲеҢ– В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В
еҚЎзүҮжҳҜдёҖдёӘйқһеёёжЈ’зҡ„еҝ«йҖҹжІҹйҖҡзҡ„ж–№ејҸпјҢжҠҠеҶ…е®№ж”ҫеңЁеҚЎзүҮйҮҢз”ЁжҲ·йқһеёёе®№жҳ“ж¶ҲеҢ–гҖӮ并且еҚЎзүҮзӣҙи§Ӯз®ҖзәҰзҡ„еҪўејҸдҪҝз”ЁжҲ·иғҪеӨҹеҝ«йҖҹжүҫеҲ°иҮӘе·ұзҡ„зӣ®ж ҮпјҢ并且еҫҲд№җдәҺдёҺжӯӨдә§з”ҹдә’еҠЁгҖӮ
и§Ҷи§үзҡ„ж„үжӮҰжҖ§ В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В В
еҚЎзүҮејҸз•Ңйқўи®ҫи®Ўйқһеёёдҫқиө–и§Ҷи§үпјҢдәӢе®һдёҠпјҢеҠ еӨ§еҚЎзүҮдёӯзҡ„еӣҫзүҮжҳҜеҫҲжңүеҲ©зҡ„пјҢз ”з©¶иЎЁжҳҺеӣҫеғҸиғҪеӨҹжҸҗеҚҮзҪ‘з«ҷе’Ңеә”з”ЁзЁӢеәҸзҡ„з”ЁжҲ·дҪ“йӘҢпјҢеӣ дёәеӣҫзүҮиғҪеӨҹеҝ«йҖҹзҡ„еҗёеј•з”ЁжҲ·зҡ„зңјзҗғпјҢжүҖд»ҘеңЁеҚЎзүҮејҸз•ҢйқўдёӯеҠ еӨ§еӣҫзүҮзҡ„йғЁеҲҶжӣҙиғҪеҗёеј•з”ЁжҲ·гҖӮ

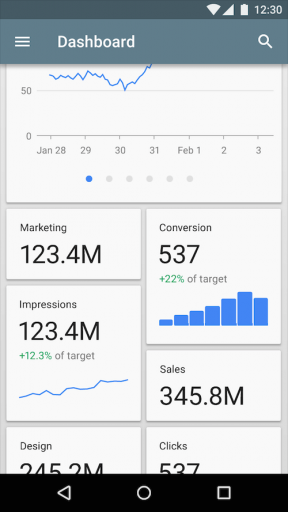
еҚЎзүҮд»Ҙзӣҙи§Ӯзҡ„и§Ҷи§үеҪўејҸдёәз”ЁжҲ·жўізҗҶдәҶдҝЎжҒҜ
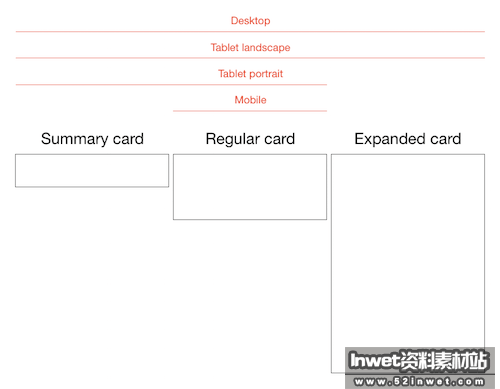
жҳ“дәҺеӨҡе°әеҜёи®ҫеӨҮйҖӮй…Қ
еҚЎзүҮзҡ„ж— йҷҗжү©еұ•жҳҜжңҖйҮҚиҰҒзҡ„дёҖйқўгҖӮеҜ№дәҺе“Қеә”ејҸйЎөйқўи®ҫи®ЎеҚЎзүҮжҳҜйқһеёёеҘҪзҡ„йҖүжӢ©пјҢеӣ дёәе®ғиғҪеӨҹдёҠдёӢиҮӘз”ұдјёеұ•пјҢеңЁе“Қеә”ејҸйЎөйқўдёӯе·§еҰҷзҡ„еҲ©з”ЁеҚЎзүҮзҡ„зү№зӮ№иҝӣиЎҢзӣёе…ізҡ„и®ҫи®ЎпјҢдёҚд»…иғҪеӨҹдҝқжҢҒеӨҡе№іеҸ°еӨҡе°әеҜёеұҸ幕зҡ„и§Ҷи§үз»ҹдёҖжҖ§пјҢеҗҢж—¶д№ҹеӨ§еӨ§зҡ„жҸҗеҚҮдәҶе·ҘдҪңж•ҲзҺҮгҖӮ

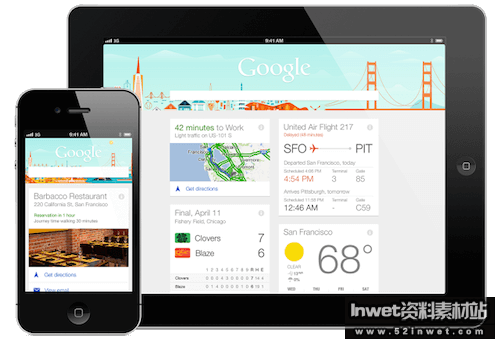
еҚЎзүҮејҸз•Ңйқўи®ҫи®ЎиғҪеӨҹе®ҢзҫҺзҡ„йҖӮй…ҚеӨҡе№іеҸ°еҸҠдёҚеҗҢе°әеҜёзҡ„еұҸ幕
дёәжүӢжҢҮиҖҢи®ҫи®Ў
еҚЎзүҮжҳҜдёәжүӢжҢҮеҲ¶дҪңзҡ„пјҢеҚЎзүҮејҸз•ҢйқўжҳҜдёәappи®ҫи®Ўзҡ„дёҖз§Қж–№ејҸпјҢж•°еӯ—еҚЎзүҮзҡ„дәӨдә’ж–№ејҸдёҺзү©зҗҶеҚЎзүҮзӣёдјјпјҢз”ЁжҲ·е–ңж¬ўз®ҖеҚ•жҳҺдәҶзҡ„еҚЎзүҮеҪўејҸпјҢйҖҡиҝҮиҝҷз§ҚеҪўејҸиҺ·еҫ—жӣҙеӨҡзҡ„дҝЎжҒҜжҲ–иҖ…ж»‘еҠЁеҲ°еҸҰдёҖдёӘз•ҢйқўгҖӮеҰӮжһңеҚЎзүҮиғҪеӨҹи·ҹеҠЁз”»е’ҢдәӨдә’йқһеёёиҮӘ然зҡ„иһҚеҗҲеңЁдёҖиө·пјҢйӮЈд№Ҳиҝҷз§ҚеҪўејҸе°Ҷдјҡдә§з”ҹж— йҷҗзҡ„еҸҜиғҪжҖ§гҖӮ
жңҖеҘҪзҡ„еҚЎзүҮи®ҫи®ЎжЎҲдҫӢ
еҚЎзүҮејҸи®ҫи®ЎеңЁзҪ‘йЎөе’Ң移еҠЁз•Ңйқўдёӯеҫ—еҲ°дәҶе№ҝжіӣзҡ„еә”з”ЁпјҢиҝҷз§ҚеҪўејҸжҠҠдәӨдә’е’ҢеҸҜз”ЁжҖ§еҫҲеҘҪең°иһҚеҗҲеңЁдәҶдёҖиө·гҖӮдҪҶжҳҜиҰҒжғіжҠҠеҚЎзүҮејҸз•Ңйқўи®ҫи®ЎеҘҪпјҢз®ҖжҙҒзҫҺи§Ӯзҡ„йЎөйқўи®ҫи®Ўд»ҘеҸҠйҖӮеҪ“зҡ„з”ЁжҲ·ж“ҚдҪңж–№ејҸйғҪжҳҜеҝ…дёҚеҸҜе°‘зҡ„гҖӮ
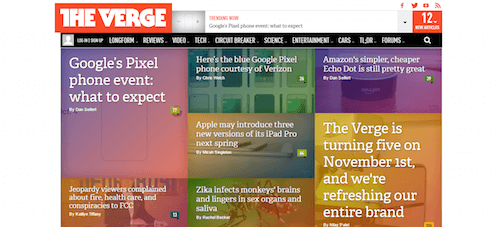
зҖ‘еёғжөҒ
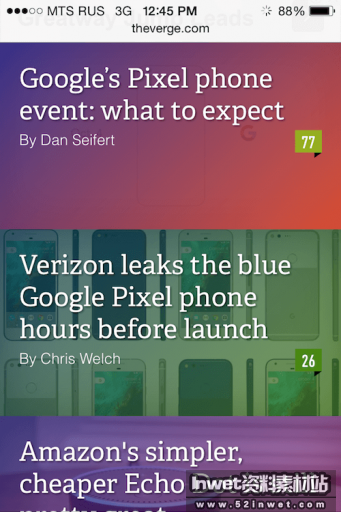
еҚЎзүҮеңЁзҖ‘еёғжөҒи®ҫи®ЎдёӯжҜ”иҫғеёёи§ҒпјҢе®ғеҲӣе»әдәҶдёҖжқЎе‘ҲзҺ°дәӢ件зҡ„зҡ„ж—¶й—ҙиҪҙгҖӮдҫӢеҰӮпјҢFacebookеңЁж–°й—»зүҲеқ—дёӯдҪҝз”ЁеҚЎзүҮдҪңдёәжңҖж–°ж–°й—»еҝ«и§Ҳзҡ„еұ•зҺ°еҪўејҸпјҢFacebookзҡ„ж–°й—»зүҲеқ—жҳҜдёҖдёӘй•ҝеәҰиҮӘйҖӮеә”зҡ„зҖ‘еёғжөҒпјҢиҖҢиҝҷдәӣеҚЎзүҮж–°й—»йғҪжҳҜеҹәдәҺдёӘдәәе–ңеҘҪжҺЁиҚҗзҡ„гҖӮиҝҷз§ҚзҖ‘еёғжөҒзҡ„еұ•зҺ°ж–№ејҸпјҢдёҚд»…иғҪеӨҹдҪҝз”ЁжҲ·зӣёдә’еҲҶдә«пјҢеҗҢж—¶иҝҳиғҪеӨҹеҲҶдә«еҲ°зӨҫдәӨзҪ‘з»ңдёӯгҖӮ

FacebookжҳҜдёҖдёӘеҫҲжЈ’зҡ„д»ҘеҶ…е®№дёәеҜјеҗ‘зҡ„еҚЎзүҮи®ҫи®ЎжЎҲдҫӢ
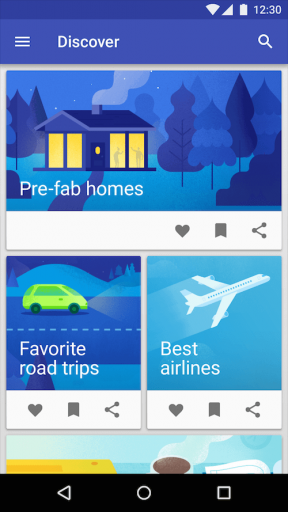
еҸ‘зҺ°
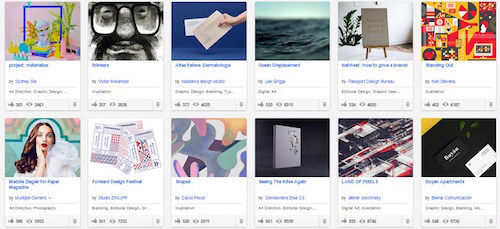
еҚЎзүҮејҸз•ҢйқўиҮӘ然зҡ„еұ•зҺ°дәҶзӣёе…ізҡ„еҶ…е®№пјҢиҝҷе°ұдҪҝз”ЁжҲ·иғҪеӨҹж·ұе…Ҙзҡ„дәҶи§ЈиҮӘе·ұж„ҹе…ҙи¶Јзҡ„еҶ…е®№гҖӮд»ҘBehanceдёәдҫӢпјҢиҝҷжҳҜдёҖдёӘеңЁзәҝеұ•зӨәеҲӣж„ҸжҖ§дҪңе“Ғдёәдё»зҡ„зӨҫеҢәпјҢиҖҢеҚЎзүҮзҡ„еҪўејҸжҳҜжңҖеҗҲйҖӮеұ•зҺ°иҝҷз§ҚеҶ…е®№зҡ„еҪўејҸгҖӮ

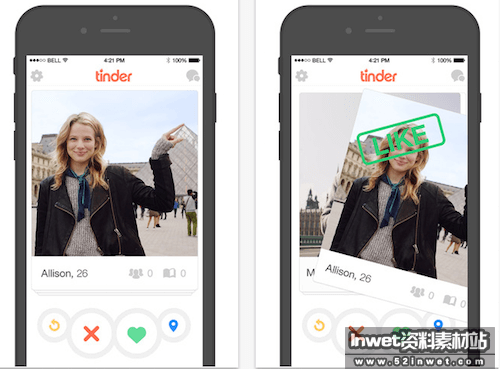
TinderжҳҜзӣ®еүҚйқһеёёжөҒиЎҢзҡ„appпјҢе®ғжҳҜеҲ©з”ЁеҸ‘зҺ°жңәеҲ¶й©ұеҠЁз”ЁжҲ·иҝӣиЎҢиҮӘз”ұйҖүжӢ©зҡ„дҫӢеӯҗгҖӮTinderжңүдёҖдёӘйқһеёёз®ҖеҚ•зҡ„ж»‘еҠЁз•Ңйқўзҡ„ж“ҚдҪңвҖ”дҪ еҗ‘е·Ұж»‘пјҢиЎЁзӨәдҪ еҜ№жӯӨдёҚж„ҹе…ҙи¶ЈпјҢеҗ‘еҸіж»‘пјҢеҲҷиЎЁзӨәе–ңж¬ўгҖӮиҝҷз§Қж»‘еҠЁеҚЎзүҮзҡ„жңәеҲ¶еҜ№з”ЁжҲ·жқҘиҜҙдјҡжңүдёҖз§ҚеҘҮеҰҷзҡ„еҗёеј•еҠӣпјҢеӣ дёәжҜҸдёҖж¬Ўж»‘еҠЁеҚЎзүҮйғҪжҳҜеңЁж”¶йӣҶдҝЎжҒҜпјҢйҖҡиҝҮж»‘еҠЁеҚЎзүҮиҝӣиЎҢдҝЎжҒҜзҡ„зӯӣйҖүд»ҺиҖҢеҫ—еҲ°жңҖеҘҪзҡ„гҖӮ

е·ҘдҪңжөҒ
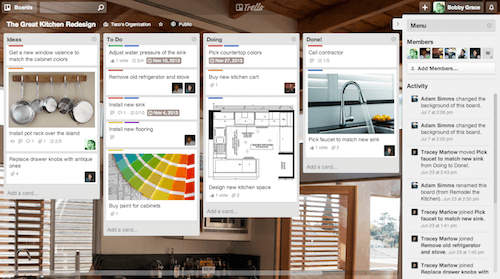
еҚЎзүҮеҫҲйҖӮеҗҲеә”з”ЁеңЁд»»еҠЎеҲ—иЎЁзҡ„еҲҶзұ»и®ҫи®ЎдёӯпјҢTrelloд»»еҠЎз®ЎзҗҶеә”з”ЁдҪҝз”ЁеҚЎзүҮзҡ„еҪўејҸдёәз”ЁжҲ·е»әз«Ӣд»»еҠЎйқўжқҝпјҢжҜҸдёҖдёӘеҚЎзүҮйғҪд»ЈиЎЁдёҖдёӘеҚ•зӢ¬зҡ„д»»еҠЎгҖӮ

дёҖдёӘTrelloз”»еёғдёҠеёғж»ЎдәҶд»»еҠЎеҚЎзүҮ
еҜ№иҜқжЎҶ
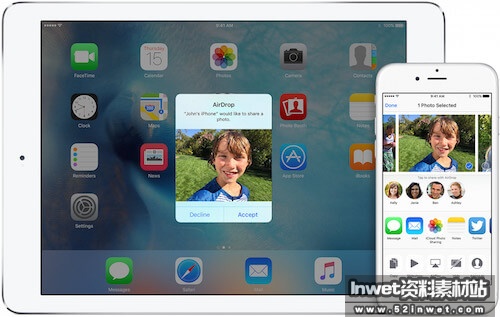
еҚЎзүҮдҪңдёәеҶ…е®№е®№еҷЁиғҪеӨҹйқһеёёжё…жҷ°зҡ„еұ•зӨәзӣёе…ізҡ„еҶ…е®№гҖӮжҲ‘们еҸҜд»ҘзңӢдёҖдёӢиӢ№жһңи®ҫеӨҮзҡ„AirDropжңҚеҠЎпјҢеҪ“дҪ жңүдёҖдёӘдј е…Ҙзҡ„ж•°жҚ®зӯүеҫ…жҺҘеҸ—ж—¶пјҢеұҸ幕дёҠдјҡжңүдёҖдёӘеј№жЎҶзҡ„йҖҡзҹҘзӯүеҫ…з”ЁжҲ·иҝӣиЎҢжҺҘеҸ—е’ҢжӢ’з»қзҡ„ж“ҚдҪңпјҢиӢ№жһңзҡ„жҲӘеӣҫдё»иҰҒжҳҜй’ҲеҜ№еӣҫзүҮпјҢиҖҢејҖеҸ‘дәәе‘ҳеҸҜд»ҘжҠҠд»»дҪ•еҪўејҸзҡ„еҶ…е®№ж”ҫиҝӣеҚЎзүҮпјҢж— и®әжҳҜдјҳжғ еҲёгҖҒжӯҢжӣІиҝҳжҳҜзҪ‘йЎөй“ҫжҺҘгҖӮ

йқўжқҝ
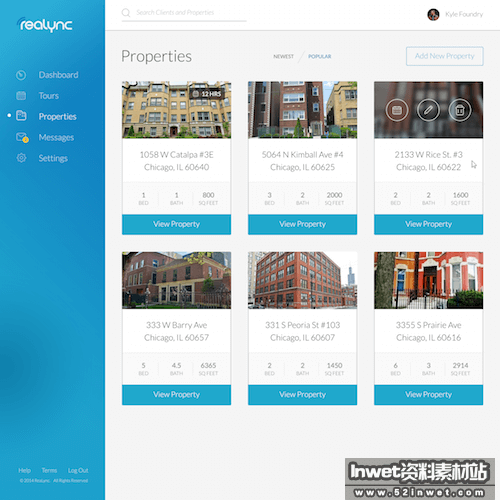
еҚЎзүҮи®ҫи®ЎжҸҗдҫӣдәҶдёҖз§Қе°ҶдёҚеҗҢж•°жҚ®еҶ…е®№иҝӣиЎҢзІҫзЎ®еҲҶзұ»зҡ„еҪўејҸпјҢйҖҡиҝҮеҚЎзүҮпјҢдҪ иғҪеӨҹжҠҠеӨҚжқӮзҡ„дҝЎжҒҜз»„з»ҮжҲҗдёҖз»„з»„еҜҢжңүйҖ»иҫ‘зҡ„йқўжқҝгҖӮдёҖдёӘзІҫйҖүзҡ„еҚЎзүҮеҶ…е®№жҳҜеңЁдј—еӨҡеҶ…е®№жҸҗдҫӣе•ҶдёӯиҝӣиЎҢзӯӣйҖүгҖҒз»„з»Ү并且еҲҶзұ»пјҢеҶҚжҠҠзӣёдјјзҡ„еҶ…е®№еҲҶй…ҚеҲ°еҜ№еә”зҡ„еҚЎзүҮдёӯгҖӮ

еҚЎзүҮејҸз•Ңйқўи®ҫи®ЎиҜӯиЁҖ
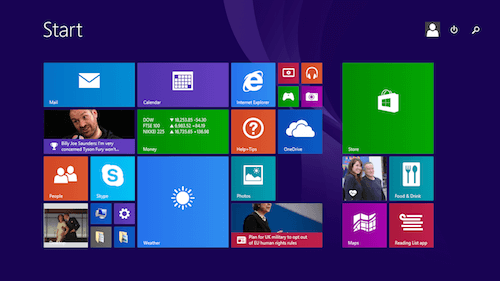
еңЁ2010 е№ҙпјҢеҫ®иҪҜжҺЁеҮәдәҶMetroи®ҫи®ЎиҜӯиЁҖпјҢиҝҷз§Қи®ҫи®ЎйЈҺж јзҡ„е…ій”®жҖ§еҺҹеҲҷжҳҜиғҪеӨҹи®©з”ЁжҲ·жӣҙеҘҪзҡ„иҒҡз„ҰеңЁеә”з”ЁзЁӢеәҸзҡ„еҶ…е®№дёҠпјҢйҖҡиҝҮжүҒе№ізҡ„еҚЎзүҮеҪўејҸд»ҘеҸҠй”ҷиҗҪжңүеәҸзҡ„жҺ’зүҲз»“еҗҲе®һзҺ°гҖӮMetroйЈҺж јзҡ„еҚЎзүҮи®ҫи®ЎдёҚд»…д»…жҳҜдёҖдёӘи®ҫи®Ўе…ғзҙ пјҢе®ғйҖҡиҝҮз®ҖеҚ•зҡ„дәӨдә’ж»Ўи¶ідәҶз”ЁжҲ·еҹәжң¬зҡ„еҠҹиғҪйңҖжұӮгҖӮ

еҚЎзүҮи®ҫи®Ўдёӯзҡ„з»ҶиҠӮ
еҚЎзүҮе’Ңз®ҖзәҰи®ҫи®Ў
еҪ“дҪ жғіиҖғиҷ‘дҪҝз”ЁеҚЎзүҮејҸзҡ„и®ҫи®ЎеҪўејҸж—¶пјҢз®ҖзәҰжҖ§еҝ…йЎ»зүўи®°еңЁи„‘дёӯгҖӮCarrie Cousinsе»әи®®вҖңдёҖдёӘеҚЎзүҮеҸӘдј йҖ’дёҖжқЎдҝЎжҒҜвҖқпјҢдёҖдёӘеҚЎзүҮеҸҜд»ҘеҢ…еҗ«еӨҡз§Қи®ҫи®Ўе…ғзҙ пјҢдҪҶжҳҜжҜҸдёҖдёӘе…ғзҙ йғҪеә”иҜҘиҒҡз„ҰеңЁдёҖдёӘдё»йўҳдҝЎжҒҜдёҠпјҢиҝҷж ·жүҚиғҪи®©з”ЁжҲ·еңЁдј—еӨҡзҡ„еҶ…е®№дёӯзІҫзЎ®зҡ„йҖүжӢ©жҲ–еҲҶдә«иҮӘе·ұж„ҹе…ҙи¶Јзҡ„йғЁеҲҶгҖӮ

еҚЎзүҮе’Ңе“Қеә”ејҸи®ҫи®Ў
жҲ‘们йғҪзҹҘйҒ“еңЁи®ҫи®ЎappжҲ–зҪ‘з«ҷж—¶йҖӮй…ҚеҘҪеӨҡз§Қе°әеҜёзҡ„и®ҫеӨҮжҳҜеӨҡд№Ҳзҡ„йҮҚиҰҒпјҢеҪ“жҲ‘们дёәдёҚеҗҢе°әеҜёзҡ„и®ҫеӨҮи®ҫи®ЎйЎөйқўж—¶пјҢжҲ‘们еә”иҜҘеңЁе……еҲҶеҲ©з”Ёзӣ®ж ҮзҺҜеўғзү№зӮ№зҡ„еҹәзЎҖдёҠпјҢйҮҮз”ЁеҚЎзүҮзҡ„еҪўејҸз®ҖеҚ•еҝ«йҖҹзҡ„йҖӮй…ҚеҘҪдёҚеҗҢе°әеҜёзҡ„и®ҫеӨҮгҖӮеҚЎзүҮе…·жңүйқһеёёдјҳз§Җзҡ„е…је®№жҖ§е’Ңзӣёжү©еұ•жҖ§пјҢеҚЎзүҮж …ж јзі»з»ҹиғҪеӨҹйҮҚжһ„йЎөйқўд»ҺиҖҢйҖӮй…ҚеҘҪе…¶д»–е°әеҜёзҡ„еұҸ幕гҖӮ
ж•°еӯ—еҚЎзүҮзҡ„еҘҪеӨ„еңЁдәҺе®ғжңүеӨҡз§Қж“ҚдҪңж–№ејҸпјҢдҫӢеҰӮпјҢеңЁз§»еҠЁи®ҫеӨҮдёӯпјҢеҚЎзүҮеҸҜд»ҘеһӮзӣҙеҸ еҠ пјҢзұ»дјјжүӢжңәдёҠзҡ„жҙ»еҠЁжөҒгҖӮ

еҪ“еә”з”ЁеҲ°еӨ§еұҸ幕时пјҢеҲҷеҸҜд»ҘжҠҠз”»йқўеҲҶеүІжҲҗзҪ‘ж јгҖӮ

еҚЎзүҮзҡ„й«ҳеәҰеҸҜд»ҘжҳҜеӣәе®ҡжҲ–еҸҳеҢ–зҡ„пјҢдҪ еҸҜд»Ҙи®ҫзҪ®дёҖдёӘеӣәе®ҡе®ҪеәҰжҲ–еҸҳйҮҸе®ҪеәҰжқҘйҖӮеә”дёҚеҗҢзҡ„и®ҫеӨҮиҰҒжұӮгҖӮ

еҚЎзүҮе’ҢжҺ’зүҲ
еҚЎзүҮи®ҫи®Ўеҝ…йЎ»еҜ№з”ЁжҲ·жқҘиҜҙжҳҜжҳ“иҜ»е’Ңе®№жҳ“зҗҶи§Јзҡ„пјҢжүҖд»ҘдҪ еңЁи®ҫи®ЎеҚЎзүҮзҡ„ж—¶еҖҷеҝ…йЎ»жңҖеӨ§зЁӢеәҰзҡ„дҝқйҡңеҚЎзүҮзҡ„жҳ“иҜ»жҖ§гҖӮ
йҖүжӢ©з®ҖеҚ•зҡ„еӯ—дҪ“е’ҢйІңжҳҺжңүеәҸзҡ„й…ҚиүІж–№жЎҲпјҲж–Үжң¬ж”ҫеңЁи·ҹеӯ—дҪ“йўңиүІеҜ№жҜ”йІңжҳҺзҡ„зәҜиүІиғҢжҷҜдёҠжҳҜжңҖжё…жҷ°зҡ„пјү
е°ҪйҮҸжҺ§еҲ¶еҘҪеӯ—дҪ“зҡ„ж•°йҮҸпјҢеҜ№дәҺеӨ§еӨҡж•°зҡ„еҚЎзүҮжқҘиҜҙпјҢе…¶е®һдёҖз§Қеӯ—дҪ“е°ұи¶іеӨҹдәҶгҖӮ

жҖ»з»“
еӨ§еӨҡж•°дәәйҖҡиҝҮд»ҘдёҠеҶ…е®№еҸҜиғҪеҜ№еҚЎзүҮејҸз•Ңйқўи®ҫи®ЎдёәдҪ•еҰӮжӯӨжөҒиЎҢзҡ„еҺҹеӣ жңүдәҶеӨ§иҮҙзҡ„зҗҶи§ЈпјҢиҝҷз§Қи®ҫи®Ўж–№ејҸиҝҳдјҡжҺҘз»ӯжҢҒз»ӯпјҢе®ғе°ҶдҪңдёәеңЁеә”з”ЁзЁӢеәҸи®ҫи®Ўдёӯ继з»ӯеҸ‘жҢҘзқҖйҮҚиҰҒзҡ„дҪңз”ЁгҖӮ
иғҪеӨҹдҪҝеҚЎзүҮжҢҒз»ӯеҸ‘жҢҘдҪңз”Ёзҡ„жҳҜе®ғз®ҖзәҰзҡ„и®ҫи®Ўе’Ңжҳ“з”ЁжҖ§пјҢеҚЎзүҮдёҚд»…д»…жҳҜдёҖдёӘеӨ–и§ӮеҪўејҸпјҢе®ғ们жҳҜеҲӣйҖ з®ҖзәҰеҶ…е®№зҡ„жңҖзҒөжҙ»зҡ„жҺ’зүҲеёғеұҖж–№ејҸд№ӢдёҖгҖӮзҺ°еңЁпјҢдәә们иғҪеӨҹеҝ«йҖҹзҡ„жүҫеҲ°иҮӘе·ұжғіиҰҒзҡ„дҝЎжҒҜпјҢжҲ‘们зӣёдҝЎе®ғе°ҶдјҡеңЁи¶ҠжқҘи¶ҠеӨҡзҡ„е№іеҸ°и®ҫеӨҮдёҠ继з»ӯеҸ‘е…үеҸ‘зғӯгҖӮ
иҜҘж—Ҙеҝ—з”ұ Inwet еҸ‘иЎЁпјҢдҪ еҸҜд»ҘеңЁдҝқз•ҷеҺҹж–Үең°еқҖеҸҠдҪңиҖ…зҡ„жғ…еҶөдёӢеј•з”ЁеҲ°дҪ зҡ„зҪ‘з«ҷжҲ–еҚҡе®ўгҖӮ
иҜ·ж”ҜжҢҒжң¬з«ҷпјҢж–Үз« иҪ¬иҪҪиҜ·жіЁжҳҺ: гҖҗUIж•ҷзЁӢгҖ‘д»Ҙз”ЁжҲ·дёәдёӯеҝғзҡ„еҚЎзүҮејҸз•Ңйқўи®ҫи®Ў | Inwetиө„ж–ҷзҙ жқҗз«ҷ
еЈ°жҳҺпјҡжң¬з«ҷеӨ§йғЁеҲҶиө„жәҗе’Ңиө„ж–ҷйғҪжқҘжәҗдәҺзҪ‘з»ңпјҢд»…дҫӣеӯҰд№ еҸӮиҖғпјҢдёҘзҰҒдҪҝз”ЁеңЁе•Ҷдёҡз”ЁйҖ”пјҢеҰӮжңүзүөж¶үзүҲжқғй—®йўҳиҜ·иҒ”зі»жҲ‘们жҲ–дҪңиҖ…еҸҠж—¶еҲ йҷӨгҖӮ
еҰӮжһңеҸ‘зҺ°иө„жәҗй“ҫжҺҘеӨұж•ҲжҲ–жңүиҜҜиҜ·еңЁз•ҷиЁҖзүҲеҶ…з•ҷиЁҖпјҢжҲ‘дјҡе°Ҫеҝ«еӨ„зҗҶжӣҙж–°пјҒ
еҰӮи§ЈеҺӢйңҖиҰҒеҜҶз ҒпјҢиҜ·иҫ“е…Ҙжң¬з«ҷй»ҳи®Өи§ЈеҺӢеҜҶз ҒпјҡвҖңwww.52inwet.comвҖқ
