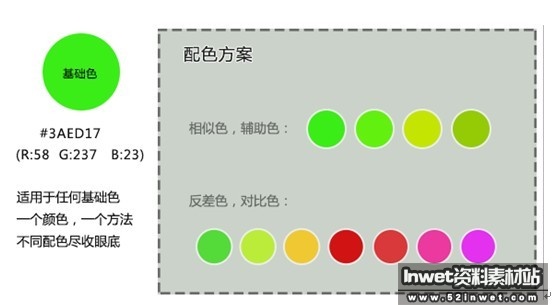
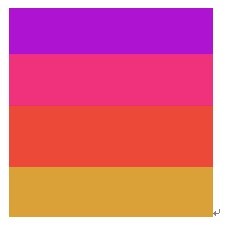
дёӢйқўжҳҜдҪҝз”Ёз»ҝиүІдҪңдёәеҹәзЎҖиүІиҝӣиЎҢж•ҙдёӘй…ҚиүІж–№жЎҲзҡ„жҗӯй…ҚпјҢеӨ§е®¶еҸҜд»ҘзҒөжҙ»еӨҡеҸҳдҪҝз”ЁжӯӨж–№жі•пјҢиҝӣиЎҢдёҚеҗҢзҡ„иүІеҪ©ж–№жЎҲи®ҫи®ЎгҖӮдёҚи®әж–°жүӢиҝҳжҳҜй«ҳжүӢпјҢйғҪйҖӮз”ЁпјҲдёҚдҝқиҜҒжҜҸдёӘдәәйҖӮз”Ёе–”пјүпјҢеӨ§иғҶи®ҫи®ЎдҪ зҡ„зҪ‘йЎөпјҢз»ҳеҮәдҪ зҡ„иүІеҪ©гҖӮдёҚеӨҡиҜҙпјҢе…ҲзңӢзңӢж•Ҳжһңеӣҫ

еҪ“然пјҢиүІеҪ©ж•°йҮҸжҳҜиҮӘе·ұжҺ§еҲ¶зҡ„пјҢдёҚдёҖе®ҡиҰҒйӮЈд№ҲеӨҡпјҢйңҖиҰҒеҮ з§Қй…ҚеҮ з§ҚпјҢиҝҷйҮҢжҲ‘е°ұеӨҡй…ҚдёҖдәӣе’ҜпјҢе‘өе‘өгҖӮиүІеҪ©е°‘дёҖзӮ№йҖҹеәҰиӮҜе®ҡд№ҹдјҡеҝ«дёҖзӮ№гҖӮ
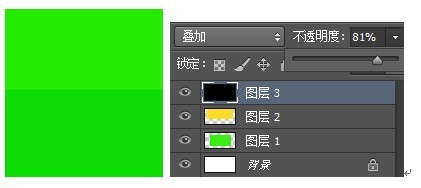
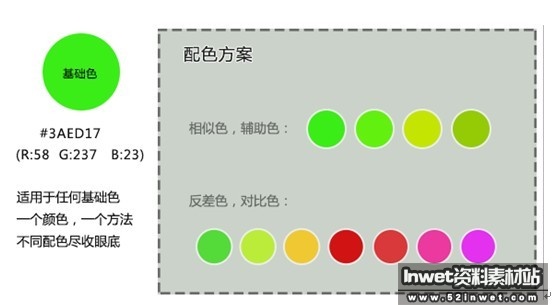
д»»ж„ҸйҖүжӢ©дёҖдёӘеҹәзЎҖиүІ

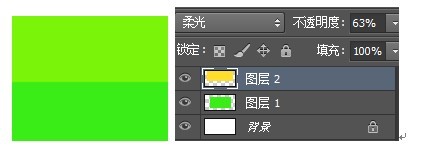
жӯӨиүІзҡ„дёҠдёҖеұӮйҡҸдҫҝдҪҝз”Ёд»»ж„ҸйўңиүІпјҢй»‘иүІпјҢзҷҪиүІпјҢй»„иүІпјҢзәўиүІзӯүзӯүйғҪеҸҜд»ҘпјҢдҪҶжҳҜдёҖе®ҡиҰҒвҖң移ејҖдҪҚзҪ®жңүеҜ№жҜ”вҖқгҖӮ

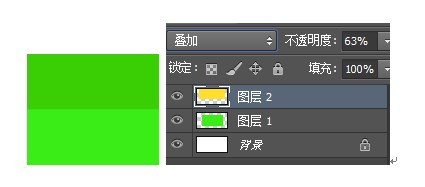
жҠҠдёҠйқўйӮЈдёҖеұӮйўңиүІдҪҝз”ЁвҖңеҸ еҠ вҖқжҲ–иҖ…вҖңжҹ”е…үвҖқжқҘж··еҗҲпјҢиҝҷж ·е°ұиғҪи°ғж•ҙеҲ°вҖңиҫ…еҠ©иүІпјҢзӣёдјјиүІвҖқпјҢдә®иүІе’Ңжҡ—иүІеҚіеҸҜеҲҶејҖдә§з”ҹ


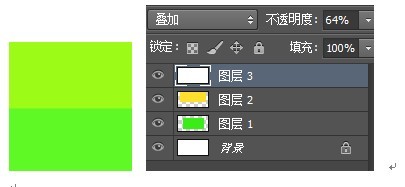
жңҖеҗҺи°ғж•ҙжҖ»дҪ“иүІеҪ©йҘұе’ҢеәҰе’ҢиүІзӣёпјҢж–№жі•пјҡжңҖйЎ¶еұӮе»әз«ӢдёҖеұӮзҷҪиүІжҲ–иҖ…й»‘иүІпјҢдҪҝз”ЁеҸ еҠ жҲ–иҖ…жҹ”е…үж•ҲжһңпјҢи°ғж•ҙйҖҸжҳҺеәҰ


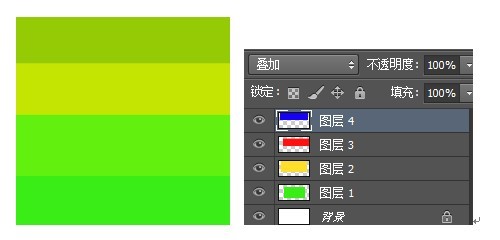
дёӢйқўиҝӣиЎҢеҹәзЎҖиүІеӨҡиүІеҪ©зҡ„й…ҚиүІж–№жЎҲпјҢеҠ е…Ҙж–°еұӮпјҲзәўиүІпјҢи“қиүІпјүпјҢжҜҸдёҖеұӮйғҪеҗ‘дёҠ移еҠЁдёҖзӮ№зӮ№пјҢйҖ жҲҗйўңиүІеҜ№жҜ”пјҢ并и°ғж•ҙдёә100%дёҚйҖҸжҳҺеәҰпјҢдҪҝз”ЁеҸ еҠ жЁЎејҸпјҢеҪ“然дҪ иҮӘе·ұеҸҜд»Ҙи°ғж•ҙйҖҸжҳҺеәҰжқҘеҸҳжҚўиүІеҪ©зҡ„йҘұе’ҢеәҰ


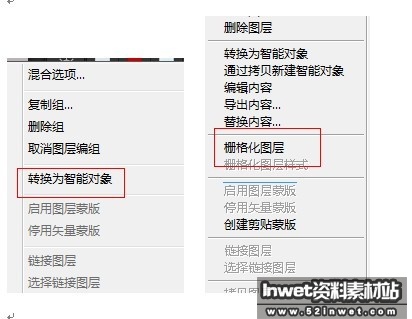
 然еҗҺжҠҠж–Ү件еӨ№иҪ¬еҢ–жҲҗжҷәиғҪеҜ№иұЎе№¶ж …ж јеҢ–
然еҗҺжҠҠж–Ү件еӨ№иҪ¬еҢ–жҲҗжҷәиғҪеҜ№иұЎе№¶ж …ж јеҢ–


иҜҘж—Ҙеҝ—з”ұ Inwet еҸ‘иЎЁпјҢдҪ еҸҜд»ҘеңЁдҝқз•ҷеҺҹж–Үең°еқҖеҸҠдҪңиҖ…зҡ„жғ…еҶөдёӢеј•з”ЁеҲ°дҪ зҡ„зҪ‘з«ҷжҲ–еҚҡе®ўгҖӮ
иҜ·ж”ҜжҢҒжң¬з«ҷпјҢж–Үз« иҪ¬иҪҪиҜ·жіЁжҳҺ: гҖҗи®ҫи®ЎеҺҹзҗҶгҖ‘й«ҳж•Ҳй«ҳиҙЁи®ҫи®ЎдёҖдёӘе®Ңж•ҙзҡ„й…ҚиүІж–№жЎҲ | Inwetиө„ж–ҷзҙ жқҗз«ҷ
е…ій”®еӯ—: AI, PS, VI, дәӨдә’, дәӨжөҒ, зҪ‘йЎө, и®ҫи®Ў
еЈ°жҳҺпјҡжң¬з«ҷеӨ§йғЁеҲҶиө„жәҗе’Ңиө„ж–ҷйғҪжқҘжәҗдәҺзҪ‘з»ңпјҢд»…дҫӣеӯҰд№ еҸӮиҖғпјҢдёҘзҰҒдҪҝз”ЁеңЁе•Ҷдёҡз”ЁйҖ”пјҢеҰӮжңүзүөж¶үзүҲжқғй—®йўҳиҜ·иҒ”зі»жҲ‘们жҲ–дҪңиҖ…еҸҠж—¶еҲ йҷӨгҖӮ
еҰӮжһңеҸ‘зҺ°иө„жәҗй“ҫжҺҘеӨұж•ҲжҲ–жңүиҜҜиҜ·еңЁз•ҷиЁҖзүҲеҶ…з•ҷиЁҖпјҢжҲ‘дјҡе°Ҫеҝ«еӨ„зҗҶжӣҙж–°пјҒ
еҰӮи§ЈеҺӢйңҖиҰҒеҜҶз ҒпјҢиҜ·иҫ“е…Ҙжң¬з«ҷй»ҳи®Өи§ЈеҺӢеҜҶз ҒпјҡвҖңwww.52inwet.comвҖқ